Embracing the Future of Design: Evaluating Figma AI.

Embracing the Future of Design: Evaluating Figma AI
At Tactis, our design philosophy is to push boundaries and unlock new levels of creativity and efficiency. Today's release of Figma’s new AI capabilities has positioned us on the brink of a transformative era in digital design. As Tactis’s Design Director, I am thrilled to explore how these innovations might be utilized to improve workflows and maximize creative output.
The AI Toolkit: Empowering Designers
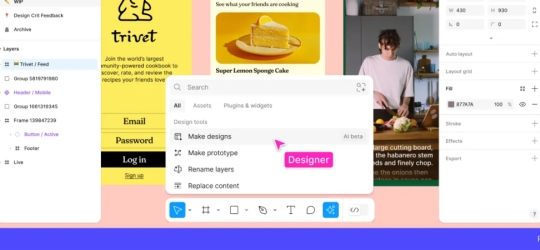
Figma’s AI tools aren’t just small updates; they represent a major shift in design. A particularly exciting feature, the “Make Designs” tool, allows designers to generate web and mobile UI mockups from simple text prompts. This allows you to start a project by providing a brief description and having AI generate the foundational design. This amplifies creative potential, providing a robust starting point that can be built upon and refined to better align with your vision.
Equally impressive is the Visual Search function, which allows designers to search for specific files from your library or the community using word prompts, screenshots, or even live sketching. It’s an invaluable resource for finding exactly what you need quickly and efficiently.
Streamlining Workflows: From Concept to Completion
One of the persisting challenges with design is the time-consuming nature of prototyping and content creation. Figma’s AI enhancement will help to alleviate these burdens. By automating the conversion of static designs into interactive, functional prototypes, we can greatly accelerate iteration cycles.
Additionally, the AI-driven content automation tools, which can add realistic text, translate content, and adjust tone, are similarly poised to save designers considerable time. This will allow us to focus on more creative aspects of our projects, with the reassurance that tedious tasks will be handled efficiently.
Figma Slides: Integrating Design and Presentation
Merging design and presentation into a single platform, Figma Slides, is another groundbreaking feature. This integration will eliminate the need to switch between different tools, allowing designers to create interactive presentations directly within the Figma platform. The ability to make real-time design edits and demos during presentations offers unprecedented flexibility and responsiveness.
UI Redesign: A Fresh Perspective
The introduction of UI3, Figma’s redesigned interface, demonstrates their commitment to improving the user experience. With a modernized toolbar, resizable panels, and an improved icon set, the redesigned UI will enhance daily workflows, making the design environment more intuitive and enjoyable to use.
Dev Mode Upgrades: Enhancing Collaboration
Enhancements made to Dev Mode are particularly noteworthy. Improved design statuses highlight when frames are ready for development while hiding screens that are still actively being worked on. Focus view features only ‘recently updated’ frames and is a major step toward reducing friction between teams and ensuring that any created designs are implemented accurately and quickly.
Balancing Innovation and Caution
While these new features are undeniably exciting, we must approach them with a balanced perspective. There are always risks to be mindful of, such as an over-reliance on AI, which could lead to duplicated or similar designs if not managed carefully. At Tactis, we are committed to leveraging these powerful tools to enhance our creativity rather than allowing it to diminish it.